
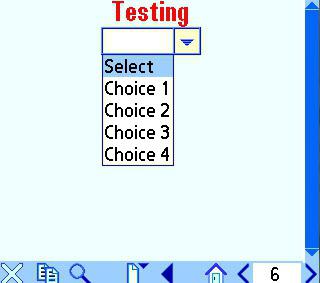
Najjednoduchší rozbaľovací zoznam v jazyku HTML sa dá ľahko vytvoriť pomocou výberovej značky. Ide o kontajnerovú značku, do ktorej sú vložené značky možností - špecifikujú položky zoznamu.
Existuje niekoľko možností pre zoznamy, ktoré môžetepomocou výberovej značky: rozbaľovací zoznam (možnosti sa vypínajú po kliknutí na hlavné pole alebo na ukazovateľ kurzora na ne) a zoznam s viacerými možnosťami výberu - používateľ môže vybrať niekoľko položiek. Prvé sú bežnejšie, sú dôležitým prvkom navigácie v moderných lokalitách. Rozbaľovací zoznam viacerých výberov možno použiť napríklad v adresároch, kde je potrebné vybrať niekoľko charakteristík produktu.

Vzhľad a vlastnosti zoznamov môžete zmeniť pomocou univerzálnych a špeciálnych atribútov.
1. Viacnásobné - nastaví viacnásobný výber.
2. Veľkosť - určuje počet viditeľných čiar v zozname, teda výšku. A potom všetko závisí od toho, či atribút je viacnásobný alebo nie. Ak tomu tak je, a nezadáte posteľ, potom za prítomnosti roztrúsenej užívateľ uvidí všetky svoje možnosti, ale ak násobok chýba, je preukázané, že je len jeden riadok, a iný užívateľ bude môcť prečítať, keď kliknite na ikonu výťahu na pravej strane. Ak je zadaná výška veľkosti a je menšia ako počet možností, vpravo sa zobrazí posuvná lišta.
3. Meno je meno. Rozbalovací zoznam môže bez neho, ale môže byť potrebné komunikovať s obslužným pracovníkom na serveri. Názov zvyčajne stále označuje.
Značka vybrať nemá povinné atribúty, na rozdiel od značky možností.

Pokiaľ ide o šírku zoznamu, je predvolene nastavená podľa dĺžky najširšieho textu v zozname. Samozrejme, šírku je možné zmeniť pomocou štýlov HTML.
Môže sa to robiť pomocou CSS,Tento zoznam sa zobrazí, keď umiestnite kurzor na prvok stránky. Vynikajúce príležitosti na vytváranie zoznamov poskytuje JavaScript, ktorého práca je zjednodušená knižnicou Jquery. Rozbaľovací zoznam pripojený pomocou tejto knižnice môže byť veľmi zložitý, napríklad kaskádový. To znamená, že keď vyberiete položku v zozname objavia nasledujúci zoznam, napríklad, tam je ponuka "dámske oblečenie" (keď podržíte predčasného druhy oblečenia), potom, keď jeden z druhov, napríklad "topy" drop-down list s prvkami: bundy, Parky, kabáty, krátke kabáty, kožušinové plášte atď.

My sme povrchne vymenovali hlavné cesty, kedypomocou ktorého môžete vytvoriť rozbaľovací zoznam. Samozrejme, v HTML, CSS a JavaScript je veľa nuancií, ktoré vám umožňujú zmeniť funkčnosť a vzhľad zoznamov.
</ p>